
'주요 콘텐츠로 건너뛰기' 기능은 키보드 및 음성 인식 프로그램으로 페이지를 탐색하는 사용자에게 아주 유용한 기술입니다.
기술 설명
웹 페이지 내에서 주요 콘텐츠로 바로 이동할 수 있는 링크가 제공되어야 합니다.
이런 기능이 있어야 반복되는 내용을 피해서 주요 콘텐츠로 바로 접근할 수 있습니다.
주요 콘텐츠가 하나라면 아주 유요 하게 사용되는 기술입니다.
예시
예시 하나. 온라인 신문 홈페이지
온라인 신문 홈페이지가 있습니다. 이 홈페이지는 검색 기능, 기업배너, 사이드 바, 기사 썸네일 목록, 신문사 연락처 등으로 구성되어 있습니다.. 그리고 가장 중요한 주요 콘텐츠(=기사)는 사이트 중앙에 위치해 있습니다.
키보드 사용자가 홈페이지에 접속하여 처음 '탭(Tab)'키를 누르면 '주요 기사내용으로 건너뛰기'링크가 나타납니다.
이 링크를 클릭하면 주요 기사 부분으로 이동하면서 주요 기사 부분으로 초점(foucs)이 맞춰집니다.
여기에서 다시 '탭(Tab)'키를 누르면 주요 기사 안의 첫 번째 링크로 이동합니다.
예시 둘. '주요 콘텐츠로 건너뛰기' 링크
사이트 내에서 검색기능, 사이트 맵, 목차 등의 다양한 탐색 기능이 지원됩니다.
하지만 가장 첫 번째 링크는 '주요 콘텐츠로 건너뛰기'가 제공되어야 합니다.
그 이유는 사용자가 앞에서 말한 여러 탐색기능을 모두 건너뛰고 주요 콘텐츠로 바로 접근할 수 있게 하기 위해서입니다.
자료
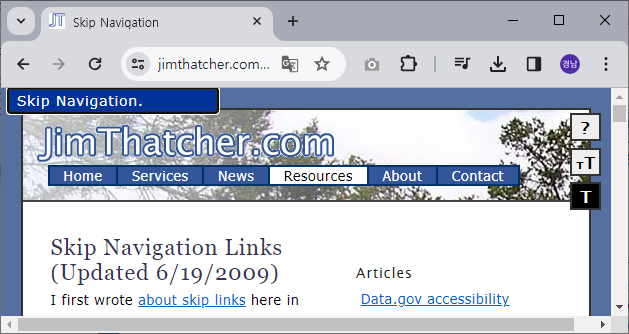
탐색링크 건너뛰기 - https://www.jimthatcher.com/skipnav.htm
위 경로로 접속하여 '탭(Tab)'키를 누르면 'Skip Navigation.'링크나 나타나며, 엔터를 치거나 클릭을 하면 상단의 주메뉴를 건너뛰어 본문(=주요 콘텐츠)으로 바로 이동합니다.

관련 기술
G123: 반복되는 콘텐츠가 있는 경우 시작 부분에 블록 끝으로 갈 수 있는 링크를 추가하기
G124: 페이지 상단에 콘텐츠의 각 영역으로 이동할 수 있는 링크를 추가하기
점검절차
1. '주요 콘텐츠로 건너뛰기'링크가 페이지 내에서 첫 번째로 위치해 있는지 확인해 주세요..
2. '주요 콘텐츠로 건너뛰기' 링크를 클릭하면 해당 주요 콘텐츠로 이동하는지 확인해 주세요..
3. '주요 콘텐츠로 건너뛰기' 링크가 항상 표시되어 있는지 아니면 초점이 맞춰지면 표시되는지 확인해 주세요..
4. '주요 콘텐츠로 건너뛰기' 링크를 클릭하면 주요 콘텐츠로 이동하면서 초점도 주요 콘텐츠에 맞춰지는지 확인해 주세요..
5. '주요 콘텐츠로 건너뛰기' 링크를 클릭하면 키보드 포커스도 주요 콘텐츠로 이동하는지 확인해 주세요..
위 모든 점검 절차를 만족해야 성공입니다.
https://link.coupang.com/a/cl4UpZ
Do it! HTML + CSS + 자바스크립트 웹 표준의 정석: 한 권으로 끝내는 웹 기본 교과서 전면 개정판 - 프
쿠팡에서 Do it! HTML + CSS + 자바스크립트 웹 표준의 정석: 한 권으로 끝내는 웹 기본 교과서 전면 개정판 구매하고 더 많은 혜택을 받으세요! 지금 할인중인 다른 프로그래밍 언어 제품도 바로 쿠
www.coupang.com
https://link.coupang.com/a/cl4UBK
Do it! 인터랙티브 웹 페이지 만들기 - HTML/CSS | 쿠팡
쿠팡에서 Do it! 인터랙티브 웹 페이지 만들기 구매하고 더 많은 혜택을 받으세요! 지금 할인중인 다른 HTML/CSS 제품도 바로 쿠팡에서 확인할 수 있습니다.
www.coupang.com
*이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
나의 정리
여기서 말하는 '주요 콘텐츠(Main Content)'는 웹 페이지 내에서 주요 내용, 또는 본문을 말합니다.
예를 들어 강도사건에 관련된 기사를 다룬 페이지라면 강도 사건 내용이 주요 콘텐츠입니다. 나머지 메뉴나 로고, 하단에 카피라이터 등은 중요하지 않은 내용입니다.
일반 사람들은 페이지를 대충 보아도 주요 콘텐츠가 어디 있는지 쉽게 알아볼 수 있지만, 시각 장애가 있는 분들은 스크린 리더 같은 음성 인식 프로그램을 이용하여 콘텐츠들을 순서 데로 하나하나 인식한 후에 주요 콘텐츠에 도달할 수 있습니다.
아까 말한 강도 사건 기사의 페이지가 로고, 메뉴, 광고, 주요 콘텐츠(강도 사건 내용), 연락처 순서로 구성되어 있다고 한다면, 음성 프로그램을 이용하시는 분들은 주요 콘텐츠의 내용에 접근하기까지 로고 → 메뉴 → 광고를 거쳐야 주요 콘텐츠에 접근할 수 있습니다. 하지만 주요 콘텐츠로 바로 갈 수 있는 ' 주요 콘텐츠 건너뛰기' 링크가 있다면 로고, 메뉴, 광고 부분을 거치지 않고 바로 주요 콘텐츠의 내용을 인지할 수 있습니다.
'주요 콘텐츠로 건너뛰기'링크 기능은 키보드 및 음성 인식 프로그램으로 페이지를 탐색하는 사용자에게 아주 유용한 기술이라고 생각됩니다.
이 기능을 구현한 소스는 아래와 같습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SKIP</title>
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/style.css">
<link rel="stylesheet" href="./css/main.css">
</head>
<body>
<ul id="skip__list">
<li class="skip"><a href="#nav" class="skip__menu">주 메뉴로 이동</a></li>
<li class="skip"><a href="#main" class="skip__menu">본문으로 이동</a></li>
</ul>
<header id="header">
<h1 class="logo">예제</h1>
<nav id="nav">
<h2 class="sound">주 메뉴</h2>
<ul class="nav__list">
<li class="nav__item"><a href="#" class="nav__link">회사소개</a></li>
<li class="nav__item"><a href="#" class="nav__link">제품소개</a></li>
<li class="nav__item"><a href="#" class="nav__link">공지사항</a></li>
<li class="nav__item"><a href="#" class="nav__link">오시는길</a></li>
</ul>
</nav>
</header>
<div id="visual">
<strong class="visual_txt">VISUAL</strong>
</div><!-- //#visual -->
<main id="main">
<h2 class="sound">본문</h2>
<section class="main_sec">
<div class="sub">
<h3 class="sub__title__h3">1. 기술 설명</h3>
<p class="sub__p">
웹 페이지 내에서 메인 콘텐츠로 바로 갈수 있는 링크를 제공해주어야 합니다. <br/>
이렇게 하면 반복되는 내용을 피해 메인 콘텐츠에 바로 접근할 수 있습니다. <br/>
메인 콘텐츠가 하나인 경우 아주 유용하게 사용할 수 있습니다. <br/>
참고. 장애나 환경으로 인해 키보드나 음성 인식 소프트웨어를 이용하여 페이지를 탐색하는 분들에게 아주 유용한 기술입니다.
</p>
</div><!-- //.sub -->
<div class="sub">
<h3 class="sub__title__h3">2-1. 예시 하나. 온라인 신문을 이용하는 경우</h3>
<p class="sub__p">
온라인 신문 사이트가 있습니다. 이 사이트에는 검색 기능, 기업배너, 사이드 바, 사소한 기사, 신문사 연락처 등으로 구성되어있습니다. 그리고 가장 중요한 주요기사는 페이지 중앙에 위치해 있습니다. <br/>
키보드 사용자가 사이트에 접속하여 처음으로 '탭(tab)'키를 누르면 '주요 기사내용으로 건너뛰기'링크로 갑니다.
이 링크를 클릭하면 해당 기사로 이동하면서 초점이(foucs)맞춰 집니다.
여기에서 다시 '탭(tab)'키를 누르면 해당 기사 안의 첫 번째 링크로 이동합니다.
</p>
</div><!-- //.sub -->
<div class="sub">
<h3 class="sub__title__h3">2-2. 예시 둘. '메인 콘텐츠로 건너뛰기'링크</h3>
<p class="sub__p">
웹페이지 내에 검색기능, 사이트 맵, 목차 등 다양한 탐색 기능이 지원됩니다.<br/>
하지만 가장 첫 번째 링크는 '메인 콘텐츠로 건너뛰기'가 제공 되어야 합니다.<br/>
그 이유는 사용자가 앞에서 말한 여러 탐색기능을 모두 건너뛰고 기본 콘텐츠로 바로 접근하게 하기 위해서입니다.
</p>
</div><!-- //.sub -->
<div class="sub">
<h3 class="sub__title__h3">3. 마무리</h3>
<p class="sub__p">
여기서 말하는 '메인 콘텐츠(Main Content)'는 웹 페이지 내에서 주요 내용을 말합니다.
예를 들어 강도사건에 관련된 기사를 다룬 페이지라면 강도 사건 내용이 메인 콘텐츠 이며, 나머지 메뉴나 로고, 하단에 카피라이터 등은 중요하지 않은 내용입니다. 일반 사람들은 페이지의 구성을 보고 메인 콘텐츠가 어디 있는지 쉽게 알아 볼 수 있지만, 시각 장애가 있는 분들은 스크린 리더 같은 음성 인식 프로그램을 이용하여 모든 콘텐츠를 순서 데로 하나하나 인식한 후에 메인 콘텐츠에 도달할 수 있습니다.
</p>
<p class="sub__p">
아까 말한 강도 사건 사이트가 로고, 메뉴, 광고, 메인 콘텐츠(강도 사건 내용), 연락처로 구성되어 있다고 한다면 음성 프로그램을 이용하시는 분들은 메인 콘텐츠의 내용을 인지하기 위해서 로고 - 메뉴 - 광고를 거처 메인 콘텐츠에 접근 할 수 있습니다.
하지만 메인 콘텐츠로 바로 갈수 있는 건너뛰기 링크가 있다면 로고, 메뉴, 광고 부분을 거칠 필요가 없게 됩니다.
</p>
<p class="sub__p">
'메인 콘텐츠로 건너뛰기'링크 기능은 키보드 및 음성 인식 프로그램으로 페이지를 탐색하는 사용자에게 아주 유용한 기술입니다.
</p>
</div><!-- //.sub -->
</section>
</main>
<footer id="footer">
<p class="footer_copy">©JOLIB.KR ALL RIGHTS RESERVED.</p>
</footer>
</body>
</html>@charset "utf-8";
/* RESET */
/* font-family:'Noto Sans KR',sans-serif; */
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;700;900&display=swap');
* { margin:0 ; padding:0 ; color:#444444 ; word-break:break-all ; vertical-align:top ;
font-family: 'Noto Sans KR', sans-serif ; text-decoration:none ; font-weight:400 ;
border:0 ; border-radius:0 ; background:none }
html { font-size:0.625em }
body { font-size:1rem ; background-color:#ffffff }
img , legend , fieldset { border:0 }
ul,li,dt,dd,dl,ol { list-style:none ; vertical-align:top }
a , button { cursor:pointer }
.sound , legend {
display:block ; overflow:hidden ; width:0 ; height:0 ;
position:relative ; z-index:9999 ; left:-1px ; top:-1px ;
font-size:0 ; line-height:0 ; height:0 ; color:transparent }
/* SKIP */
#skip__list , .skip , .skip__menu { width:100% ; overflow:hidden }
#skip__list { position:fixed ; left:0 ; top:0 ; z-index:100 }
.skip__menu {
display:block ; padding:0 ; box-sizing:border-box ;
font-size:0 ; line-height:0 ; color:transparent ; text-align:center ; font-weight:500 ;
}
.skip__menu:focus , .skip__menu:hover {
padding:1rem ;
font-size:1.6rem ; line-height:2.2rem ; color:#ffffff
}
.skip__menu:focus { background-color:#000000 }
.skip__menu:hover { background-color:#002157 }
#header , #visual , #main , #footer { width:100% ; min-width:110rem ; box-sizing:border-box }
/* HEADER */
#header { background-color:#111111 ; overflow:hidden }
.logo {
width:15rem ; height:7rem ; background-color:#ffffff ;
font-size:4rem ; line-height:7rem ; text-align:center ; font-weight:bold ; color:#111111 ;
float:left
}
#nav { float:right }
.nav__list , .nav__item { overflow:hidden }
.nav__item { float:left ; position:relative ; font-size:0 }
.nav__item::before {
display:block ; content:"" ;
width:1px ; height:100% ;
position:absolute ; left:0 ; top:0 ;
background-color:#ffffff ; opacity:0.1 ;
}
.nav__link {
display:block ; padding:0 3rem ;
font-size:1.6rem ; line-height:7rem ; color:rgba(255,255,255,0.8) ;
transition:0.3s all ;
}
.nav__link:hover {
background-color:#ff6600 ;
text-shadow:0 0 0.3rem rgba(0,0,0,0.3) ;
}
/* VISUAL */
#visual {
height:40rem ;
position:relative ; margin-bottom:5rem ;
background:url(../img/visual.jpg) no-repeat center ; background-size:cover ;
}
#visual::before {
display:block ; content:"" ;
width:100% ; height:100% ;
position:absolute ; left:0 ; top:0 ;
background-color:#000000 ; opacity:0.4 ;
}
.visual_txt {
display:block ; width:100% ;
font-size:10rem ; color:rgba(255,255,255,0.1) ; text-align:center ;
letter-spacing:-0.5rem ;
position:absolute ; left:50% ; top:50% ; transform: translate(-50%,-50%);
}
/* FOOTER */
#main { overflow:hidden }
/* FOOTER */
#footer {
padding:2rem 1rem ; margin-top:7rem ;
background-color:#111111
}
.footer_copy {
width:100% ; max-width:110rem ; margin:auto ;
color:rgba(255,255,255,0.8) ; font-size:1.2rem ; line-height:2rem ;
}
/* MAIN */
.main_sec { margin-bottom:8rem }
.sub {
width:100% ; max-width:110rem ; margin:auto ; margin-bottom:6rem ;
}
.sub__p { margin-bottom:2rem }
.main_sec:last-child , .sub:last-child , .sub__p:last-child { margin-bottom:0 }더 자세한 내용은 아래 파일을 다운로드하셔서 확인하시면 됩니다.
G1: Adding a link at the top of each page that goes directly to the main content area
원문:https://www.w3.org/TR/2016/NOTE-WCAG20-TECHS-20161007/G1.html
G1: Adding a link at the top of each page that goes directly to the main content area | Techniques for WCAG 2.0
An on-line newspaper contains many sections of information: a search function, a corporate banner, sidebars, minor stories, how to contact the newspaper, etc. The lead story is located in the middle of the page. The first link that the user reaches when ta
www.w3.org
'웹접근성지침(WCAG2.0)' 카테고리의 다른 글
| [G8] 확장된 오디오 설명이 포함된 동영상 제공하기 (2) | 2023.12.21 |
|---|---|
| [G5] 시간 제약 없이 활동을 완료할 수 있게 허용하기 (0) | 2023.12.20 |
| [G4] 콘텐츠에는 '일시 중지'와 '중지된 시점에서 다시 시작 하기' 기능이 있어야 한다. (0) | 2023.12.18 |
| WCAG 2.0 기술 소개 (0) | 2023.12.14 |
| WCAG 2.0 기술을 알아봅니다. (0) | 2023.12.12 |




