728x90
* http://jolib.kr/ 에서 사용되는 예제를 정리한 내용입니다.
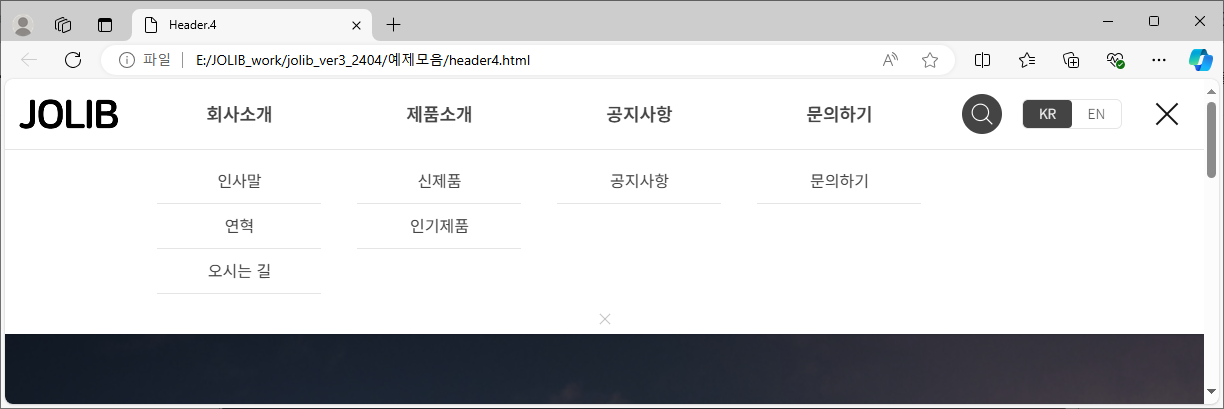
1. 예제의 이미지 및 동영상



2. HTML 소스
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Header.4</title>
<!-- JS -->
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/header4.js"></script>
<!-- CSS -->
<link rel="stylesheet" href="css/reset.css" type="text/css" />
<link rel="stylesheet" href="css/header4.css" type="text/css" />
</head>
<body>
<div id="skip" title="스킵메뉴">
<a href="#nav__bar">주 메뉴 바로가기</a>
<a href="#main">본문 내용 바로가기</a>
</div>
<header id="header">
<div class="header__inner">
<h1 id="logo"><a href="index.php">처음으로</a></h1>
<button class="nav__btn__open"><span>메뉴 열기</span></button>
<nav id="nav__bar">
<div class="nav__inner">
<ul class="nav__list">
<li class="nav__item item10">
<a href="#" class="nav__link">회사소개</a>
<div class="nav__sub">
<a href="#" class="nav__sub__link">인사말</a>
<a href="#" class="nav__sub__link">연혁</a>
<a href="#" class="nav__sub__link">오시는 길</a>
</div>
</li>
<li class="nav__item item20">
<a href="#" class="nav__link">제품소개</a>
<div class="nav__sub">
<a href="#" class="nav__sub__link">신제품</a>
<a href="#" class="nav__sub__link">인기제품</a>
</div>
</li>
<li class="nav__item item30">
<a href="#" class="nav__link">공지사항</a>
<div class="nav__sub">
<a href="#" class="nav__sub__link">공지사항</a>
</div>
</li>
<li class="nav__item item40">
<a href="#" class="nav__link">문의하기</a>
<div class="nav__sub">
<a href="#" class="nav__sub__link">문의하기</a>
</div>
</li>
</ul>
<div class="nav__etc">
<a href="#" class="search__open__btn">검색하기</a>
<ul class="language__list">
<li class="language__item"><a href="#" class="language__link on" title="한국어 사이트" target="_blank">KR</a></li>
<li class="language__item"><a href="#" class="language__link" title="English site">EN</a></li>
</ul>
</div><!-- //.nav__etc -->
</div><!-- //.nav__inner -->
</div><!-- //.nav__bar -->
<button class="nav__btn__close">메뉴 닫기</button>
</div><!-- //.header__inner -->
</header>
<div style="width:100% ; height:1200px ; background:url(img/slide_4.jpg) no-repeat center ; background-size:cover">
<div style="width:100% ; height:100% ; background-color:rgba(0,0,0,0.5)">
</div>
</div>
</body>
</html>
3. CSS 소스
@charset "utf-8";
body.navOpen { overflow:hidden }
/* HEADER */
#header , .header__inner { width:100% ; box-sizing:border-box }
#header {
position:fixed ; left:0 ; top:0 ; z-index:95 ;
background:linear-gradient(rgba(0,0,0,0.5),rgba(0,0,0,0)) ;
min-height:5rem ;
}
.header__inner { position:relative }
#logo , .nav__btn__open { z-index:97 }
#logo , #logo > a { width:10.4rem ; height:4rem ; display:block }
#logo { position:absolute ; left:1rem ; top:0.5rem }
#logo > a {
font-size:0 ; color:transparent ;
background:url(../img/logo.png) no-repeat left bottom ; background-size:10.4rem auto ;
}
.navOpen #header , .sticky #header {
background:none ; background-color:#ffffff ;
}
.header__box { position:relative ; z-index:97 }
.navOpen .header__box , .sticky .header__box { box-shadow:0 0 0.3rem rgba(0,0,0,0.3) }
.navOpen #logo > a , .sticky #logo > a { background-position:left top }
.nav__btn__open {
width:5rem ; height:5rem ;
position:absolute ; right:0 ; top:0 ;
}
.nav__btn__open span , .nav__btn__close { font-size:0 ; color:transparent }
.sticky #header , .nav__btn__open::before , .nav__btn__open span , .nav__btn__open::after ,
.nav__btn__close::before , .nav__btn__close::after { transition:0.3s all }
.nav__btn__open::before , .nav__btn__open span , .nav__btn__open::after {
width:2.6rem ; height:0.2rem ; display:block ; overflow:hidden ;
background-color:#ffffff ;
position:absolute ; left:50% ; top:50% ;
transform:translate(-50%,-50%) ;
}
.navOpen .nav__btn__open::before , .navOpen .nav__btn__open span , .navOpen .nav__btn__open::after ,
.sticky .nav__btn__open::before , .sticky .nav__btn__open span , .sticky .nav__btn__open::after { background-color:#111111 }
.nav__btn__open::before , .nav__btn__open::after , .nav__btn__close::before , .nav__btn__close::after { content:"" }
.nav__btn__open::before , .nav__btn__open:hover::after , .nav__btn__open:focus::after { top:34% }
.nav__btn__open::after , .nav__btn__open:hover::before , .nav__btn__open:focus::before { top:65% }
.nav__btn__open:hover span , .nav__btn__open:focus span { transform:translate(-50%,-50%) rotate(180deg) }
.navOpen .nav__btn__open { background-color:#111111 }
.navOpen .nav__btn__open span { opacity:0 }
.navOpen .nav__btn__open::before , .navOpen .nav__btn__open::after { left:50% ; top:50% ; background-color:#ffffff }
.navOpen .nav__btn__open::before { transform:translate(-50%,-50%) rotate(45deg) }
.navOpen .nav__btn__open::after { transform:translate(-50%,-50%) rotate(-45deg) }
.navOpen .nav__btn__open:hover::before { transform:translate(-50%,-50%) rotate(135deg) }
.navOpen .nav__btn__open:hover::after { transform:translate(-50%,-50%) rotate(45deg) }
/* NAVIGATION BAR */
#nav__bar , .nav__inner ,
.nav__list , .nav__item , .nav__sub , .nav__list::before ,
.nav__etc { width:100% ; box-sizing:border-box }
#nav__bar , .nav__inner { height:100% }
#nav__bar {
background-color:#ffffff ; box-sizing:border-box ;
position:fixed ; left:-101% ; top:0 ; z-index:94 ;
padding-top:5rem ;
}
.navOpen #nav__bar { left:0 }
.nav__inner { overflow:auto }
.nav__item , .nav__link { border-bottom:solid 1px rgba(0,0,0,0.1) }
.nav__item , .nav__link { transition:0.3s all }
.nav__list , .nav__link { position:relative }
.nav__item:hover { background-color:rgba(0,0,0,0.03) }
.nav__link {
display:block ; padding:1.3rem 1rem 1.5rem ;
font-size:2.2rem ; line-height:3rem ; font-weight:600 ; text-align:center
}
.nav__item:hover .nav__link , .nav__link:hover , .nav__link:focus {
background-color:#111111 ;
color:#ffffff
}
.nav__list::before {
display:block ; content:"" ; opacity:0 ;
height:1px ; background-color:rgba(0,0,0,0.1) ;
position:fixed ; left:0 ; top:5rem ; z-index:96 ;
}
.navOpen .nav__list::before { opacity:1 }
.nav__sub { text-align:center ; font-size:0 ; padding:1rem 1rem 2rem }
.nav__sub__link {
display:inline-block ; padding:0.5rem 1.5rem 0.7rem ; margin:0.5rem ;
font-size:1.8rem ; line-height:2.8rem ; text-align:center ; font-weight:400 ;
border:solid 1px rgba(0,0,0,0.1) ; border-radius:0.6rem ;
background-color:#ffffff ;
}
.nav__sub__link:hover , .nav__sub__link:focus { background-color:#111111 ; border-color:#111111 ; color:#ffffff }
.navOpen #nav__bar , .nav__btn__open , .nav__sub__link ,
.search__open__btn , .search__open__btn::before , .language__link { transition:0.3s all }
.nav__etc { padding:2rem 0.5rem }
.nav__etc , .search__open__btn , .language__list , .language__item { font-size:0 ; color:transparent }
.nav__etc { text-align:center }
.search__open__btn , .language__list { display:inline-block }
.search__open__btn .language__item { margin:0.5rem }
.search__open__btn {
width:4rem ; height:4rem ; background-color:#444444 ;
border-radius:100% ; overflow:hidden ;
position:relative ; margin-right:2rem ;
}
.search__open__btn::before {
width:100% ; height:100% ; display:block ; content:"" ;
background:url(../img_icon/icon_search_white.svg) no-repeat center ; background-size:3rem auto ;
position:absolute ; left:50% ; top:50% ; transform:translate(-50%,-50%) ;
}
.search__open__btn:hover::before , .search__open__btn:focus::before { transform:translate(-50%,-50%) scale(1.1) }
.search__open__btn:hover , .search__open__btn:focus { background-color:#111111 }
.language__list {
width:10rem ; overflow:hidden ; position:relative ;
border:solid 1px rgba(0,0,0,0.1) ; box-sizing:border-box ; border-radius:0.6rem
}
.language__list::after { display:block ; content:"" ; clear:both }
.language__link:nth-child(1) { float:left }
.language__link:nth-child(2) { float:right }
.language__link {
width:50% ; box-sizing:border-box ; padding:0.4rem 0 0.6rem ;
font-size:1.6rem ; line-height:2.8rem ; text-align:center ;
border-radius:0.4rem ; overflow:hidden
}
.language__link:hover , .language__link:focus { background-color:rgba(0,0,0,0.03) ; color:#111111 }
.language__link.on { background-color:#444444 ; color:#ffffff }
.language__link.on:hover , .language__link.on:focus { background-color:#111111 }
.nav__btn__close {
display:block ; position:fixed ; right:-5rem ; bottom:1rem ; z-index:96 ;
width:2rem ; height:2rem ; opacity:0.3 }
.nav__btn__close::before , .nav__btn__close::after {
width:2rem ; height:0.1rem ; display:block ;
background-color:#000000 ;
position:absolute ; left:50% ; top:50%
}
.navOpen .nav__btn__close { right:2rem }
.nav__btn__close::before { transform:translate(-50%,-50%) rotate(45deg) }
.nav__btn__close::after { transform:translate(-50%,-50%) rotate(-45deg) }
.nav__btn__close:hover , .nav__btn__close:focus { opacity:0.9 ; background:#ffffff }
.nav__btn__close:hover::before , .nav__btn__close:focus::before { transform:translate(-50%,-50%) rotate(135deg) }
.nav__btn__close:hover::after , .nav__btn__close:focus::after { transform:translate(-50%,-50%) rotate(45deg) }
/* PC **********/
@media all and (min-width:1100px){
body.navOpen { overflow:initial }
/* HEADER */
#header , #nav__bar , .nav__inner { min-height:7rem ; overflow:inherit }
#header::after {
display:block ; content:"" ; width:100% ; height:1px ;
background-color:rgba(0,0,0,0.1) ; opacity:0 ;
position:absolute ; left:0 ; top:7rem ;
transition:0.3s all ;
}
.navOpen #header::after { opacity:1 }
.header__inner { width:98% ; max-width:160rem ; margin:auto }
.navOpen #header , .sticky #header { box-shadow:0 0 0.3rem rgba(0,0,0,0.3) }
#logo , .nav__btn__open { position:absolute }
#logo { left:0 ; top:1.5rem }
.nav__btn__open { top:1rem }
.nav__btn__open::before , .nav__btn__open span , .nav__btn__open::after { width:3rem }
/* NAVIGATION BAR */
#nav__bar { position:static ; margin:auto ; padding:0 ; background:none }
.nav__inner { position:relative ; padding-right:24rem ; padding-left:11rem }
.nav__list { width:100% ; max-width:80rem ; margin:auto }
.nav__list::before { display:none }
.nav__list::after { display:block ; content:"" ; clear:both }
.nav__item , .nav__link { border:0 ; padding:0 ; margin:0 }
.nav__item { width:25% ; float:left }
.nav__link {
font-size:1.8rem ; line-height:2.8rem ; color:#ffffff ;
text-shadow:0 0 0.3rem rgba(0,0,0,0.3) ;
padding:2rem 0.5rem 2.2rem
}
.nav__item:hover .nav__link , .nav__link:hover , .nav__link:focus { background:none }
.navOpen .nav__item:hover .nav__link , .navOpen .nav__link:hover , .navOpen .nav__link:focus ,
.sticky .nav__item:hover .nav__link , .sticky .nav__link:hover , .sticky .nav__link:focus { color:#111111 }
.nav__sub {
width:92% ; margin:auto ; padding:0 1rem ; border-top:none ;
overflow:hidden ; height:0 ; opacity:0
}
.navOpen .nav__sub {
padding:1rem 1rem 4rem ;
height:auto ; opacity:1 ;
}
.nav__sub__link {
display:block ; background:none ; border-radius:0 ;
margin:0 ; padding:0.7rem 0.2rem 0.9rem ; border:0 ;
border-radius:0 ; border-bottom:solid 1px rgba(0,0,0,0.1) ;
font-size:1.6rem ; line-height:2.8rem ;
}
.nav__sub__link:hover , .nav__sub__link:focus {
color:#000000 ; border-color:rgba(0,0,0,0.3) ;
background:none ;
}
.nav__etc {
padding:0 ; display:block ; width:16rem ;
position:absolute ; top:1.5rem ; right:7rem
}
.search__open__btn , .search__open__btn:hover , .search__open__btn:focus { background:none }
.search__open__btn::before { opacity:0.7 }
.navOpen .search__open__btn , .sticky .search__open__btn { background-color:#444444 }
.navOpen .search__open__btn:hover , .sticky .search__open__btn:hover ,
.navOpen .search__open__btn:focus , .sticky .search__open__btn:focus { background-color:rgba(0,0,0,0.9) }
.navOpen .search__open__btn::before , .sticky .search__open__btn::before { opacity:1 }
.language__list { border-color:rgba(255,255,255,0.15) ; margin-top:0.5rem }
.navOpen .language__list , .sticky .language__list { border-color:rgba(0,0,0,0.1) }
.language__link {
color:rgba(255,255,255,0.7) ; font-size:1.4rem ; line-height:1.8rem ;
text-shadow:0 0 0.3rem rgba(0,0,0,0.3) }
.navOpen .language__link , .sticky .language__link { color:#444444 ; text-shadow:none }
.navOpen .language__link:hover , .sticky .language__link:hover ,
.navOpen .language__link:focus , .sticky .language__link:focus { color:#111111 }
.language__link:hover , .language__link:focus { color:#ffffff }
.language__link.on , .language__link.on:hover , .language__link.on:focus {
background-color:#ffffff ; color:#444444 ; text-shadow:none }
.language__link.on:hover , .language__link.on:focus { color:#111111 }
.navOpen .language__link.on , .sticky .language__link.on { background-color:#444444 ; color:#ffffff }
.navOpen .language__link.on:hover , .sticky .language__link.on:hover ,
.navOpen .language__link.on:focus , .sticky .language__link.on:focus { background-color:#111111 }
.navOpen .nav__link , .sticky .nav__link { color:#444444 ; text-shadow:none }
.nav__item:hover , .nav__link:hover , .nav__link:focus , .navOpen .nav__btn__open { background:none }
.nav__link { position:relative }
.nav__link::before {
display:block ; content:"" ; width:0 ; height:0.3rem ;
background-color:#ff6600 ;
position:absolute ; left:50% ; bottom:0 ; transform:translateX(-50%) ;
opacity:0 ;
}
.nav__link::before , .nav__sub { transition:0.3s all }
.nav__item:hover .nav__link::before , .nav__link:hover::before , .nav__link:focus::before { width:100% ; opacity:1 }
.navOpen .nav__btn__open::before , .navOpen .nav__btn__open::after { background-color:#111111 }
.nav__btn__close , .navOpen .nav__btn__close {
position:absolute ; bottom:0.5rem ; right:50% ;
transform:translate(50%) scale(0.7) ;
display:none ;
}
.navOpen .nav__btn__close { display:block }
}
4. jQuery 소스
$(document).ready(function() {
let $body = $("body");
let $header = $body.find("#header");
let $nav = $header.find("#nav__bar");
let $nav_open = $header.find(".nav__btn__open");
let $nav_close = $header.find(".nav__btn__close");
function fun_nav_open(){
$body.addClass("navOpen");
}
function fun_nav_close(){
$body.removeClass("navOpen");
}
$nav_open.click(function (e) {
e.preventDefault();
if($body.hasClass("navOpen")){
fun_nav_close();
}else{
fun_nav_open();
}
});
$nav.focusin(function (e) {
e.preventDefault();
fun_nav_open();
});
$nav_close.click(function (e) {
e.preventDefault();
fun_nav_close();
});
$nav_close.focus(function (e) {
e.preventDefault();
fun_nav_close();
});
/* STICKY */
scroll_sticky($(this).scrollTop());
$(window).scroll(function(){
scroll_sticky($(this).scrollTop());
});
function scroll_sticky($scroll_y){
if($scroll_y > 5){
$body.addClass("sticky");
}else{
$body.removeClass("sticky");
}
}
});
예제를 다운로드 받고 싶다면 아래 경로에 접속하셔서 다운로드 하시면됩니다.
https://blog.naver.com/redoxup/223492118661
Header 예제4 - 홈페이지만들기 HTML 소스
https://youtu.be/ppojcb5R_Co?si=UWZSbEb0_hFcPuwN 조립(jolib.kr)에서 사용되는 예제입...
blog.naver.com
독학으로 힘들어 하시는 분들을 위해 과외를 준비 했습니다.
2024년 11월 한 달간 맞춤형 과외를 할 예정입니다.
입문자 분들의 참여 부탁드립니다.
교육과정은 인터뷰 후에 맞춤으로 진행할 예정입니다.

참여하기: https://blog.naver.com/redoxup/223601934677
[조립]에서 2024년 11월 한 달 무료 과외(HTML/CSS/jQuery)를 합니다. - 과외 신청하세요!!
HTML+CSS+ jQuery(제이쿼리) 입문자 인가요? 웹퍼블리셔, 프런트엔드 개발자, 웹디자이너를 시작해...
blog.naver.com
728x90
'JOLIB+자료모음' 카테고리의 다른 글
| HTML 독학을 위한 3schools해석 (5) | 2024.10.10 |
|---|---|
| HTML예제 - Header 05 (0) | 2024.07.02 |
| HTML예제 - Header 03 (0) | 2024.04.25 |
| HTML예제 - Header 02 (0) | 2024.04.19 |
| HTML예제 - Header 01 (0) | 2024.04.18 |




